Chia sẻ Background là gì? Những thuật ngữ background thường dùng có nghĩa gì? là ý tưởng trong content hôm nay của blog Tiên Kiếm. Theo dõi content để biết đầy đủ nhé.
Background là một thuật ngữ phổ biến thường dùng mà chúng ta có thể bắt gặp ở bất cứ nơi đâu, đặc biệt là với giới trẻ hiện nay. Bài viết sau đây sẽ giải đáp tất tần tật về background ở mọi lĩnh vực trong đời sống và cách lựa chọn background trong thiết kế. Cùng theo dõi nhé!
1. Background là gì?
Background dịch ra từ Tiếng Anh có nghĩa là “nền ở phía sau”. Thực tế, background tồn tại rất nhiều xung quanh chúng ta.
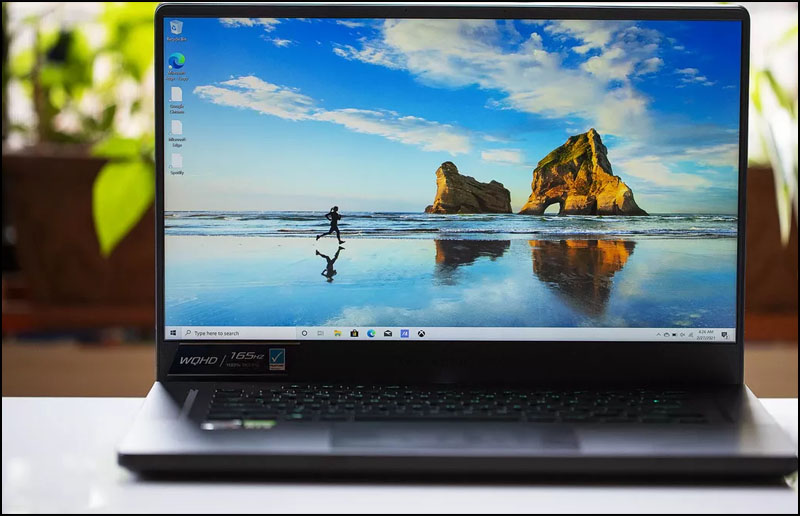
Bạn có thể bắt gặp background ở bất cứ nơi đâu và dễ dàng nhận ra chúng như trên hình nền điện thoại, laptop, hay khung cảnh trong một bức hình,…
Nói cách khác, background chính là những hình ảnh bắt mắt, không thay đổi ở phía sau.

2. Background trong nhiếp ảnh là gì?
Trong nhiếp ảnh, background là thuật ngữ dùng để chỉ phông nền hoặc khung cảnh ở phía đằng sau người hoặc đồ vật được chụp.

Trong thời đại hiện nay, background chính là một trong những thước đo quan trọng để đánh giá chất lượng, sự đầu tư và cũng là yếu tố quan trọng quyết định tính thẩm mỹ của bức ảnh.
Đó cũng là lý do vì sao có nhiều bức ảnh mà chủ thể chỉ đóng vai trò phụ, nhưng chỉ cần một background đẹp đã có thể nhận được nhiều lời khen ngợi.

3. Background trong lĩnh vực đời sống – xã hội là gì?
Trong lĩnh vực đời sống – xã hội, background được hiểu là vị thế, xuất thân của một người nào đó.
Trong quá trình lớn lên, con người sẽ nhận được sự giáo dục và đào tạo từ gia đình, xã hội.
Nền tảng background của một người chính là những gì họ có được từ gia đình như văn hóa, danh tiếng, quyền lực, địa vị, kinh tế,…

4. Background trong website là gì?
Trong website, background là thuật ngữ dùng để chỉ màu nền, hình nền hay là những thứ phía sau những dòng chữ, nội dung trang.
Background website có thiết kế rất phong phú. Đây cũng là một yếu tố để thể hiện chủ đề, lĩnh vực, đặc điểm, hình ảnh của người hoặc tổ chức sở hữu website.
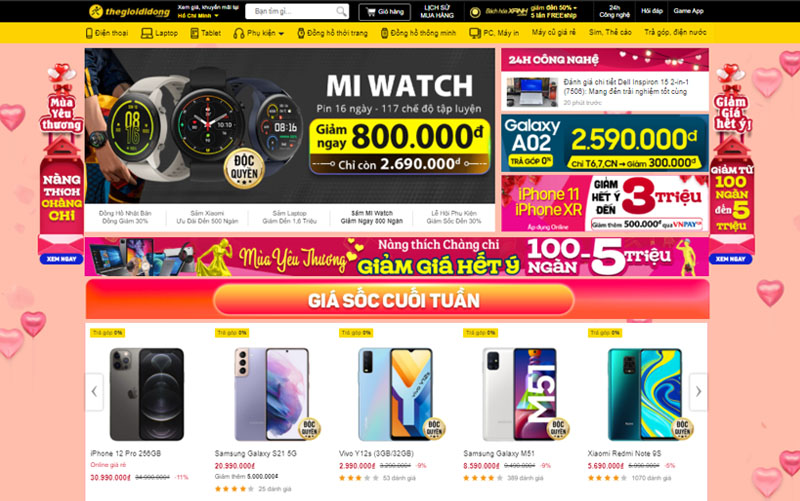
Một website có background bắt mắt sẽ rất dễ thu hút và gây ấn tượng với người nhìn.
Ví dụ website có background vô cùng ấn tượng phải kể đến: thegioididong.com

5. Background trong HTML, CSS là gì?
Background cũng là thuộc tính trong ngôn ngữ định dạng phần tử CSS.
Thuộc tính background trong CSS cho phép chúng ta thiết lập màu sắc hay là ảnh cho nền của một hoặc nhiều thẻ HTML.

Thuộc tính background có phần mở rộng gồm các thuộc tính sau:
+ Background-color: Dùng để xác định màu nền cho thẻ HTML.
+ Background-image: Dùng để xác định hình nền cho Thẻ HTML.
+ Background-repeat: Là thuộc tính xác định cách thức hình ảnh được lặp lại, nêu background của bạn là ảnh.
+ Background-position: Thuộc tính xác định vị trí hình ảnh nền cho đối tượng.
+ Background-attachment: Thuộc tính quy định xem hình nền hiển thị như thế nào khi cuộn trang web.

6. Gợi ý lựa chọn background trong thiết kế
– Dùng video làm background
Video background là một xu hướng khá mới, nếu sử dụng đúng chắc chắn website của bạn sẽ thu hút sự chú ý của người dùng.
Tuy nhiên, không dễ để tạo ra một video phù hợp với nội dung website mà bạn muốn hướng đến. Cần chú ý về thời lượng video cũng như kết hợp hình động khéo léo.
Video background cũng cần được dung hòa để người xem không quá tập trung vào video mà quên đi nội dung của website.

– Dùng ảnh làm background
Thay vì sử dụng những màu sắc đơn điệu, bạn có thể sử dụng hình ảnh để tạo ấn tượng cũng như truyền tải nhiều thông điệp hơn, góp phần làm tăng lượng tương tác cho website.

Để phát huy tuyệt đối, bạn cần lưu ý một số điều sau:
+ Có thể chọn slide ảnh đối với 1 bức ảnh duy nhất
+ Hãy chọn ảnh hình ngang vì nó thích hợp hơn so với hình dọc, đem lại cái nhìn hài hòa hơn với hầu hết các màn hình máy tính.
+ Kích thước hình ảnh phù nhất cho chiều rộng là 1200 pixel.
+ Nếu không lựa chọn được hình ảnh phù hợp, bạn có thể dùng những bức hình miễn phí được download từ các trang web phổ biến.
Xem thêm
Vừa rồi là tổng hợp tất tần tật về thuật ngữ background trong các lĩnh vực một cách đầy đủ. Hy vọng rằng bài viết hữu ích với bạn. Cảm ơn bạn đã theo dõi và hẹn gặp ỏ những bài viết tiếp theo!

