Đánh giá Responsive là gì? Ứng dụng của responsive trong thiết kế website là chủ đề trong content hiện tại của Tiên Kiếm. Theo dõi nội dung để biết đầy đủ nhé.
Trong quá trình lướt web và sử dụng ứng dụng các bạn có để ý rằng đối với mỗi loại thiết bị trang web và ứng dụng đó có cách hiển thị kích thước giao diện khác nhau hay không? Bài viết này của chúng tôi sẽ giúp bạn giải đáp thắc mắc đó.
1. Responsive là gì?
Responsive trong thiết kế web và phát triển web, ứng dụng có nghĩa là làm cho nó hiển thị tốt trên mọi loại thiết bị, trình duyệt, mọi kích cỡ màn hình, cửa sổ.

Responsive còn giúp cho trang web, ứng dụng hiển thị nội dung rõ ràng mà không cần phóng to, cuộn ngang màn hình các button bố trí hợp lý hơn.
2. Vì sao sử dụng responsive?
Tiết kiệm chi phí, thời gian, công sức xây dựng và duy trì nhiều phiên bản của một trang web hoặc ứng dụng trên nhiều loại thiết bị khác nhau.
Trang web chỉ tồn tại dưới một URL duy nhất tạo thói quen và tăng tương tác người dùng với website.

Không cần tác động đến server khi điều chỉnh lại trang web mong muốn bằng CSS hoặc JavaScript.
3. Một số kích thước màn hình khi dùng responsive
– Màn hình điện thoại di động thường được thiết kế khoảng 320px hoặc 480px.
– Màn hình máy tính bảng khoảng 600px hoặc 786px cho chiều dọc và 800px cho chiều ngang.

– Màn hình máy tính bảng to, hiển thị chiều ngang là 1024px.
– Kích thước dành cho desktop thường trên 1025px.
4. Cách sử dụng responsive trong thiết kế website
Đầu tiên bạn cần phải khai báo thẻ meta bằng lệnh @media. Tiếp theo bạn cần xác định kích thước muốn sử dụng responsive, có thể dùng 2 lệnh max-width hoặc min-width.
Cuối cùng bạn có thể tùy ý viết css cho từng khung kích thước đã chọn.
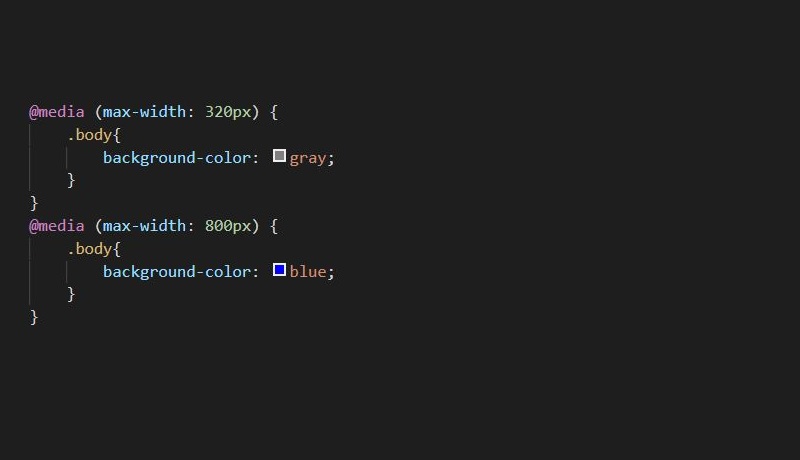
Ví dụ:
Trong ví dụ này tôi dùng responsive cho 2 khung kích thước là điện thoại với 320px và máy tính bảng với 800px. Đối với khung 320px màu nền sẽ là màu xám còn khung 800px màu nền là màu xanh.
Vì vậy khi thu nhỏ ở màn hình điện thoại màu nền trang là màu xám còn trên máy tính bảng màu nền là màu xanh.
Để tìm hiểu sâu về thiết kế website responsive các bạn có thể tham khảo: TẠI ĐÂY
Xem thêm
Cảm ơn bạn đã quan tâm tới bài viết này của chúng tôi. Mong rằng bài viết này sẽ mang lại cho bạn những thông tin hữu ích.