Phân tích Thumbnail là gì? Mẹo thiết kế thumbnail hấp dẫn, vạn người mê là conpect trong content hôm nay của chúng tôi . Đọc bài viết để biết đầy đủ nhé.
Một bài viết website hoặc video Youtube có traffic cao được cấu thành từ nhiều yếu tố. Tuy nhiên, khoan bàn đến vấn đề nội dung, thì phần hình ảnh – thumbnail là thứ đập vào mắt người xem đầu tiên và kích thích họ hành động. Vậy thumbnail là gì? Mẹo thiết kế thumbnail hấp dẫn, vạn người mê? Hãy cùng tìm hiểu rõ hơn qua bài viết dưới đây.
1. Thumbnail là gì?
Thumbnail là thuật ngữ thường được sử dụng trong cộng đồng thiết kế đồ hoạ và nhiếp ảnh gia. Thuật ngữ này vốn chỉ những bức ảnh thu nhỏ của một ảnh gốc to, được sử dụng nhằm mục tiêu tiết kiệm chi phí và không gian hiển thị của màn hình máy tính, điện thoại.

Thumbnail là những bức ảnh thu nhỏ của một ảnh gốc to
Ngày nay, thumbnail còn được sử dụng trên nhiều nền tảng khác nhau, ví dụ:
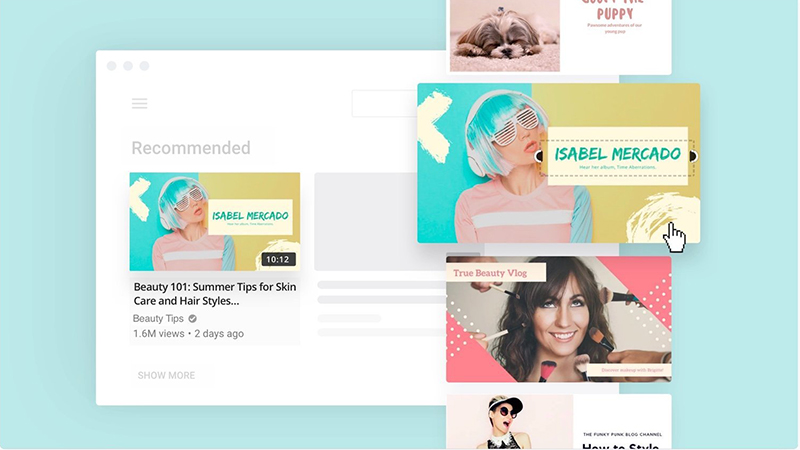
– Google: Khi bạn thực hiện tìm kiếm bằng hình ảnh hoặc đọc lướt trên một blog, Google sẽ đề xuất cho bạn hình ảnh thu nhỏ để có thể hiểu sơ lược thông tin về bài viết.
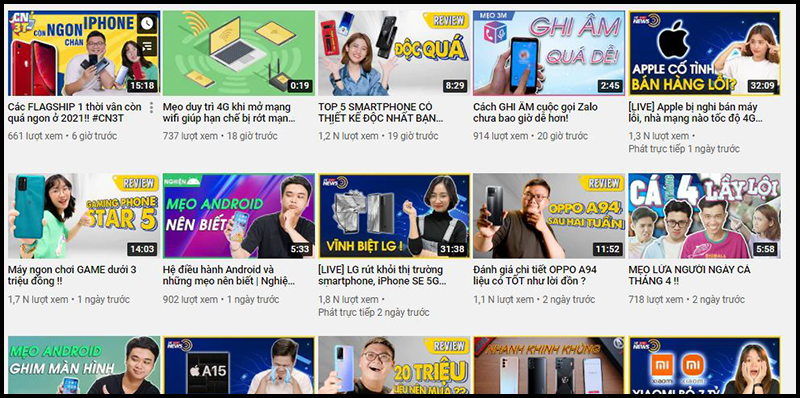
– Youtube: Không còn quá xa lạ, ảnh thu nhỏ trên nền tảng này thường sử dụng dạng hình hoặc dạng động, có khổ 16:9. Phong cách thường thấy của những thumbnail Youtube thường có chữ to, hình ảnh gây cấn và tóm tắt được nội dung chính mà video đó đề cập.
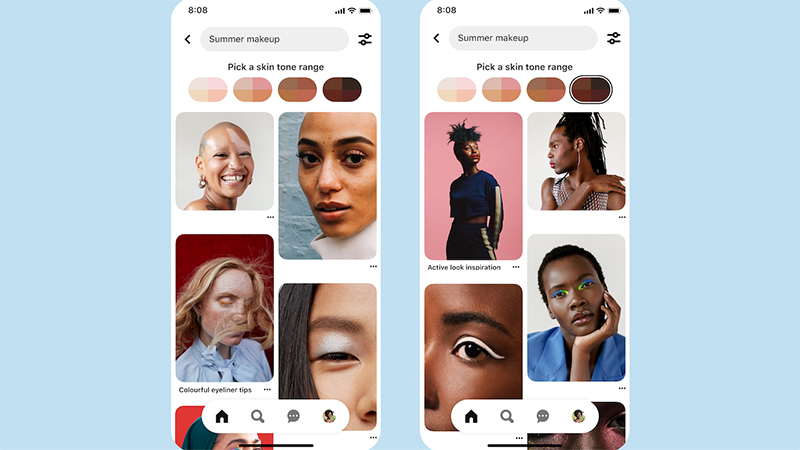
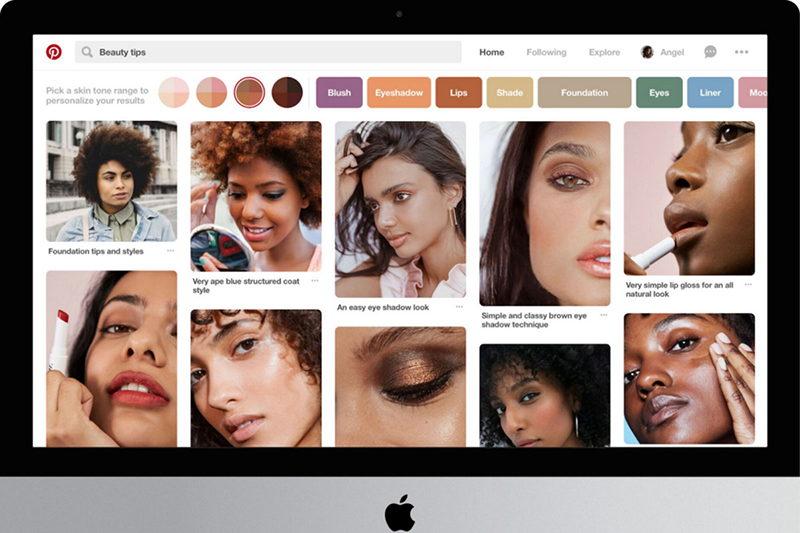
– Pinterest: Ảnh thumbnail của Pinterest giúp tiết kiệm diện tích thiết bị và hiển thị nhiều kết quả tìm kiếm cùng một lúc. Thumbnail trên Pinterest có kích cỡ mặc định ở 236 pixel.
2. Tại sao phải sử dụng thumbnail?
Thumbnail là một công cụ thông minh giúp cả người vận hành website và người tìm kiếm thông tin trên Internet tối ưu trải nghiệm duyệt web của mình. Dưới đây là một số nguyên nhân giúp cho chiếc ảnh thu nhỏ này được sử dụng rộng rãi trên không gian mạng:

Thumbnail giúp hiển thị nhiều thông tin đề xuất hơn trong một không gian hiển thị hạn chế
– Tiết kiệm thời gian tải trang: Ảnh thu nhỏ có dung lượng nhỏ hơn rất nhiều so với hình ảnh gốc. Vì vậy, các trang web xem trước sẽ dễ dàng đưa ra gợi ý và có thời gian tải nhanh hơn so với những trang đích có nhiều ảnh gốc dung lượng lớn.
– Thân thiện với người dùng: Hình ảnh thumbnail giúp người dùng có thể hiểu được nội dung tổng quát của trang web đích. Ngoài ra, thumbnail cũng kích thích người dùng thực hiện hành động và dễ dàng lựa chọn so sánh nội dung phù hợp.
– Tiết kiệm ngân sách và chi phí không gian: Ảnh xem trước cho phép người dùng xem tổng quan nhiều nội dung chỉ trong một kích thước màn hình nhỏ. Điều này cũng sẽ giúp người vận hành website tiết kiệm ngân sách cho dung lượng website.

Với dung lượng nhẹ, thumbnail cũng giúp rút ngắn thời gian tải web
3. Cách thiết kế thumbnail siêu thu hút, chiếm trọn ánh mắt người xem
Sử dụng màu sắc thích hợp
Tuỳ vào định dạng nội dung, bạn có thể lựa chọn màu sắc thích hợp cho thumbnail của mình để thu hút đúng người xem tiềm năng.
Ví dụ như một kênh Youtube chuyên về nội dung cho trẻ em hoặc sáng tạo, thumbnail nên có màu sắc nổi bật và tươi sáng hơn. Còn đối với một blog về thiên nhiên, chữa lành hoặc sống tối giản, thumbnail sẽ có phần đơn giản và gọn gàng hơn với các màu sắc trung tính.

Màu sắc thumbnail nên phù hợp với định hướng nội dung và đối tượng người xem tiềm năng
Kết nối với người xem bằng khuôn mặt
Kiểu thumbnail này thường được áp dụng cho kênh nội dung trên Facebook và blog cá nhân. Khi đó, người xem kết nối trực tiếp với người trong thumbnail hoặc nội dung được tạo bởi người đó. Do đó, biểu cảm khuôn mặt hoặc dấu ấn cá nhân của người sáng tạo nội dung sẽ kích thích người xem nhấp vào để tìm hiểu thêm.

Thumbnail của video Reaction thường xuyên chèn đa dạng các biểu cảm khuôn mặt
Dùng các cảnh quay tượng trưng
So với video, hình ảnh sẽ có phần kém sinh động và nhàm chán hơn. Do đó, một số nền tảng cho phép cài thumbnail cả dưới dạng video. Lựa chọn này sẽ vô cùng phù hợp với những kênh sáng tạo sử dụng video làm nội dung chính, ví dụ với các định dạng như: Reaction, phim ảnh, video trải nghiệm,… sẽ vô cùng thích hợp.

Youtube là một trong những nền tảng cho phép sử dụng thumbnail động
Chèn thêm chữ
Đôi lúc, hình ảnh không thể truyền tải được hết nội dung mà chính chủ mong muốn. Đó là trường hợp bạn cần chèn thêm chữ để giải nghĩa thêm cho người xem hoặc nhấn mạnh một phần nội dung quan trọng.
Ngoài ra, để thumbnail được bắt mắt, bạn cũng có thể tùy chỉnh màu sắc đa dạng cho chữ hoặc sử dụng màu chữ trùng với bộ màu chủ đạo của thumbnail.

Chèn thêm chữ giúp giải nghĩa thumbnail chi tiết hơn
Tạo thumbnail riêng cho thương hiệu
Tạo thumbnail riêng cho tất cả nội dung của thương hiệu hoặc tùy chỉnh một layout có sẵn được sử dụng trong tất cả thumbnail sẽ giúp cho thương hiệu xuất hiện đồng bộ và chỉn chu trong mắt của khách hàng.

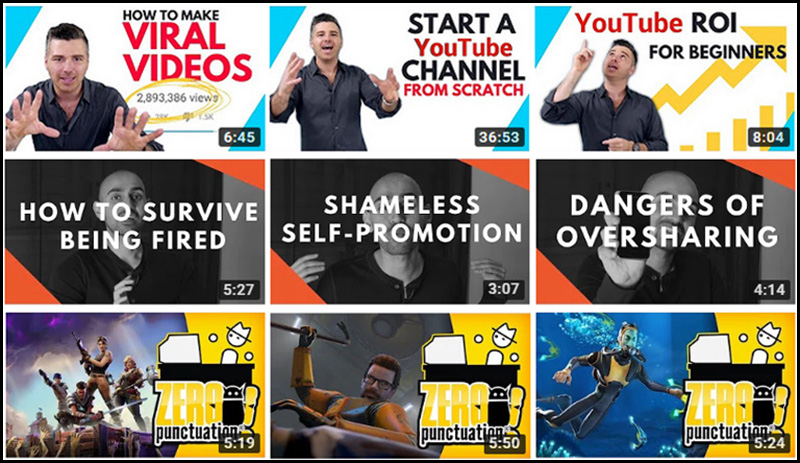
Thumbnail thương hiệu hoặc sử dụng layout chung cho thumbnail giúp nội dung trên kênh đồng bộ
Liên kết mật thiết với nội dung chi tiết
Thumbnail giúp bạn phản ánh khái quát và chân thực nội dung. Vì vậy, hãy cố gắng cân bằng tính liên quan và tính thu hút của thumbnail để tối đa hoá sự trải nghiệm của khách hàng.
Xem thêm
Trên đây là thông tin về thumbnail và những mẹo để thiết kế thumbnail thu hút, hấp dẫn. Hy vọng, bạn đã được cung cấp những thông tin bổ ích.

