Nhận xét HTML, HTML5 là gì? Phân biệt HTML với HTML5? Nên sử dụng dạng nào là conpect trong bài viết bây giờ của blog Tiên Kiếm. Tham khảo bài viết để biết chi tiết nhé.
Bạn là người đam mê với ngành công nghệ tin, có hứng thú với việc code chắc chắn việc tiếp xúc với ngôn ngữ HTML là điều không thể tránh khỏi. Vậy HTML là gì? Phiên bản cập nhật hiện tại HTML5 có ưu điểm gì so với HTML? Hãy cùng tìm hiểu nhé!
1. HTML là gì?
HTML (Hypertext Markup Language) – là ngôn ngữ đánh dấu tiêu chuẩn để tạo ra các trang Web. HTML bao gồm một loạt các phần tử mà bạn sử dụng để bao bọc các phần khác nhau của nội dung giúp nó hoạt động theo một cách nhất định. Các thẻ bao quanh có thể tạo siêu liên kết từ hình ảnh đến một nơi khác, có thể in đậm các từ, có thể làm cho phông chữ lớn hơn hoặc nhỏ hơn, có thể tô màu đoạn văn bản,…
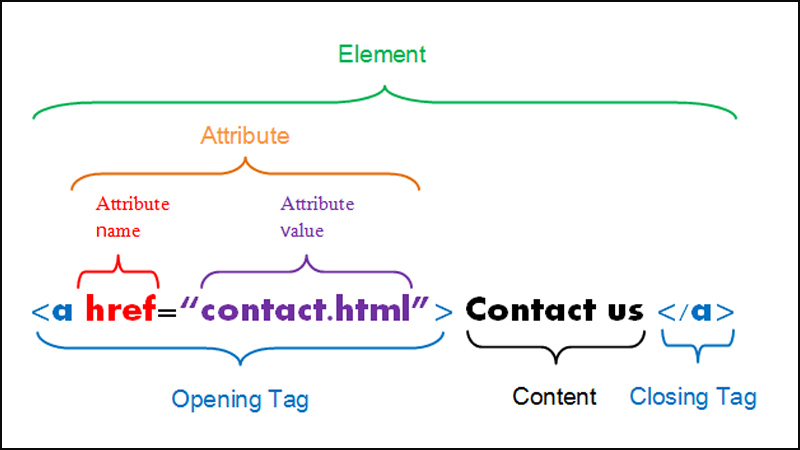
 HTML được cấu tạo bởi 3 thành phần chính: Elements, Tags và Attributes.
HTML được cấu tạo bởi 3 thành phần chính: Elements, Tags và Attributes.

Một số thẻ HTML cơ bản
Chú ý: Các thẻ HTML được bọc trong cặp dấu .
|
Thẻ HTML |
Tính năng |
|
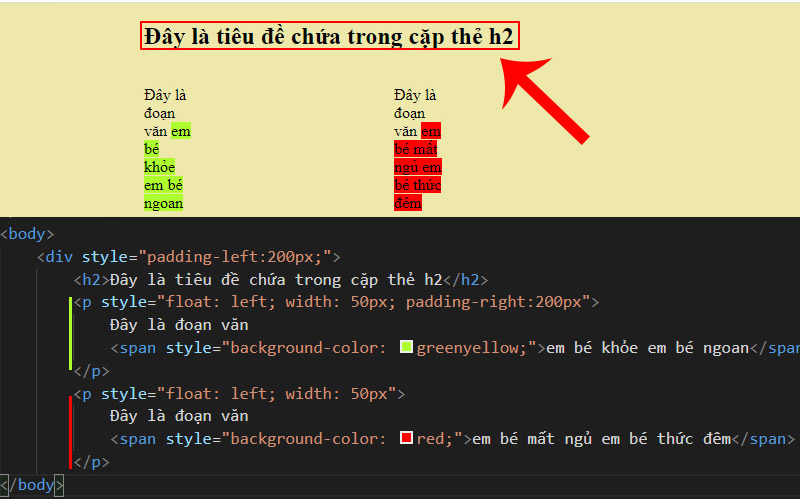
h1, h2, h3, h4, h5, h6 |
Dùng để thể hiện tiêu đề bài viết, bản tin hoặc các mục nhấn mạnh. |
|
p |
Thẻ chia bố cục các đoạn văn bản. |
|
a |
Thẻ tạo liên kết các trang web với nhau. |
|
br |
Xuống dòng trong một trang. |
|
hr |
Tạo đường kẻ ngang. |
|
img |
Chèn hình ảnh vào trang web |
|
b, strong |
In đậm chữ. |
|
u |
Gạch chân chữ. |
|
i |
In nghiêng chữ. |
|
sub |
Chỉ số dưới. |
|
sup |
Chỉ số trên. |
|
div |
Định nghĩa một phân vùng tài liệu. |
|
ul |
Tạo danh sách không có thứ tự. |
|
ol |
Tạo danh sách có thứ tự. |
HTML không phải là ngôn ngữ lập trình, HTML là ngôn ngữ dễ hiểu, dễ học và tất cả mọi người mới đều có thể bắt đầu học nó để xây dựng website.
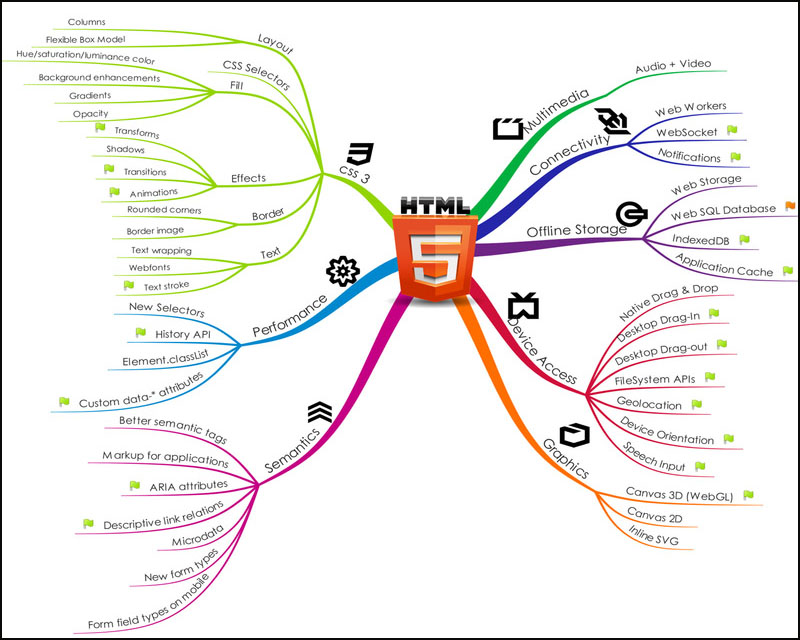
 2. HTML5 là gì?
2. HTML5 là gì?
HTML5 là phiên bản cập nhật lần thứ 5 của ngôn ngữ HTML. Đây là ngôn ngữ cấu trúc và trình bày nội dung được giới thiệu bởi World Wide Web Consortium (W3C). HTML5 hiện là ngôn ngữ chuẩn mới nhất thay thế cho cả HTML4, XHTML, HTML DOM Level 2.

So với các phiên bản trước của HTML, các thẻ thường dùng không có gì nổi bật. Còn thẻ mới trong HTML5 có tính hấp dẫn cao hơn, có cái nhìn trực quan, có khả năng mô tả cao.
Một số thẻ HTML5
Chú ý: Tương tự cấu trúc thẻ HTML, các thẻ HTML5 được bọc trong cặp dấu .
Một số thẻ HTML5 lỗi thời: Frame, frameset, noframes, dir, big, font, acronym, applet, basefont, strike,…
|
Thẻ HTML5 |
Tính năng |
|
canvas |
Cho phép bạn đồ họa mà không cần ứng dụng hỗ trợ. |
|
audio |
Dùng để định nghĩa nội dung âm thanh. |
|
video |
Để vẽ một video hoặc phim. |
|
source |
Định nghĩa nhiều nguồn media cho video và audio. |
|
embed |
Xác định một container các plugin tương tác với ứng dụng bên ngoài. |
|
datalist |
Xác định một danh sách các tùy chọn được xác định trước cho các input. |
|
output |
Định nghĩa kết quả của một phép toán. |
|
acticle |
Định nghĩa một bài viết hoặc bình luận của người dùng, độc lập với nội dung của website. |
|
command |
Định nghĩa một nút lệnh mà người dùng có thể gọi. |
|
details |
Định nghĩa phần bổ sung thông tin chi tiết và cho phép người dùng có thể xem hoặc ẩn. |
|
dialog |
Định nghĩa một hộp thoại hoặc một cửa sổ. |
|
figure |
Xác định nội dung khép kín: Sơ đồ, hình ảnh, các danh sách mã lệnh,… |
|
header |
Định nghĩa phần header cho tài liệu. Loại bỏ việc định nghĩa id cho tiêu đề. |
|
footer |
Định nghĩa phần footer cho tài liệu. Loại bỏ việc định nghĩa id cho cuối trang. |
|
mark |
Đánh dấu một đoạn văn bản nào đó của tài liệu. |
|
nav |
Định nghĩa phần menu điều hướng cho website. |
|
rt |
Để tạo một lời giải thích/ phát âm các ký tự. |
|
section |
Dùng để xác định các thành phần khác nhau trong website. |
|
datalist |
Xác định danh sách tùy chọn. |
3. Lợi ích và ưu điểm của HTML5
3.1. Lợi ích của HTML5
HTML5 cung cấp một cơ sở bộ đệm ẩn, các ứng dụng ngoại tuyến sẽ tải trang mà người dùng đã truy cập ngay cả khi người dùng tạm thời ngoại tuyến. Tính năng này sẽ giúp các tập tin tải nhanh hơn và giảm tải trên máy chủ.
HTML5 hỗ trợ các phần tử đa phương tiện như: Khả năng phát âm thanh và video.

3.2. Ưu điểm của HTML5
– Đối với lập trình viên
+ HTML5 là 1 tiêu chuẩn giúp các lập trình viên làm việc nhất quán với nhau.
+ Tiện lợi khi thiết kế các giao diện web mobile.
+ Có thể tùy chỉnh Data Attributes: Với HTML5, lập trình viên không cần phải tìm hiểu về server hoặc Ajax khi thuê máy chủ cũng có thể lập trình website có độ tương thích cao.
 – Đối với người dùng
– Đối với người dùng
+ Trải nghiệm web tốt hơn trên các thiết bị di động: HTML5 có thể tăng tương thích trên các thiết bị di động giúp người dùng tiếp cận website và ứng dụng.
+ Cung cấp trải nghiệm tốt hơn cho người dùng. Người dùng có thể trực tiếp xem video, audio nhờ các thư viện có sẵn.
+ Website và ứng dụng thân thiện với người dùng: Giao diện đẹp mắt, chuyên nghiệp cùng với tốc độ tải web nhanh.
Xem thêm
Bài viết trên đây đã giới thiệu cho bạn về HTML, HTML5 là gì? Phân biệt HTML với HTML5 và nên sử dụng dạng nào. Hy vọng bài viết này sẽ giúp ích cho bạn!

